cara membuat menu dropdown pada blogspot
1.langkah pertama
- masuk kalian harus login dulu ke blog/blogger
- lalu pilih menu tample
- lalu klik HTML edit
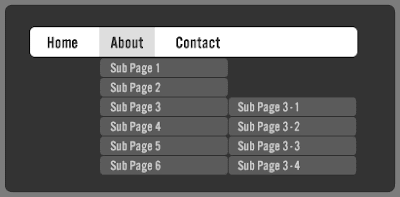
Responsive Multi dropdown menu
masukan kode css dibawah ini diastas ]]<b:skin>< jika tidak ada silahkan taro diatas </style> (silahkan di coba mana yang cocok)
nav { display:block; margin-top:100px; background:#374147; border-bottom:4px solid #07ACEC; }
.menu { display:block; }
.menu li { display:inline-block; position:relative; z-index:100; }
.menu li:first-child { margin-left:0; }
.menu li a { font-weight:600; text-decoration:none; padding:20px 15px; display:block; color:#fff; transition:all 0.2s ease-in-out 0s; }
.menu li a:hover,.menu li:hover>a { color:#fff; background:#07ACEC; }
.menu ul { visibility:hidden; opacity:0; margin:0; padding:0; width:150px; position:absolute; left:0; background:#fff; z-index:99; transform:translate(0,20px); transition:all 0.2s ease-out; }
.menu ul:after { bottom:100%; left:20%; border:solid transparent; content:" "; height:0; width:0; position:absolute; pointer-events:none; border-color:rgba(255,255,255,0); border-bottom-color:#fff; border-width:6px; margin-left:-6px; }
.menu ul li { display:block; float:none; background:none; margin:0; padding:0; }
.menu ul li a { font-size:12px; font-weight:normal; display:block; color:#797979; background:#fff; }
.menu ul li a:hover,.menu ul li:hover>a { background:#07ACEC; color:#fff; }
.menu li:hover>ul { visibility:visible; opacity:1; transform:translate(0,0); }
.menu ul ul { left:149px; top:0; visibility:hidden; opacity:0; transform:translate(20px,20px); transition:all 0.2s ease-out; }
.menu ul ul:after { left:-6px; top:10%; border:solid transparent; content:" "; height:0; width:0; position:absolute; pointer-events:none; border-color:rgba(255,255,255,0); border-right-color:#fff; border-width:6px; margin-top:-6px; }
.menu li>ul ul:hover { visibility:visible; opacity:1; transform:translate(0,0); }
.responsive-menu { display:none; width:100%; padding:20px 15px; background:#374147; color:#fff; text-transform:uppercase; font-weight:600; }
.responsive-menu:hover { background:#374147; color:#fff; text-decoration:none; }
a.homer { background:#07ACEC; }
@media (min-width:768px) and (max-width:979px) {
.mainWrap { width:768px; } .menu ul { top:37px; } .menu li a { font-size:12px; } a.homer { background:#07ACEC; }
}
@media (max-width:767px) {
.mainWrap { width:auto; padding:50px 20px; } .menu { display:none; } .responsive-menu { display:block; margin-top:100px; } nav { margin:0; background:none; } .menu li { display:block; margin:0; } .menu li a { background:#fff; color:#797979; } .menu li a:hover,.menu li:hover>a { background:#07ACEC; color:#fff; } .menu ul { visibility:hidden; opacity:0; top:0; left:0; width:100%; transform:initial; } .menu li:hover>ul { visibility:visible; opacity:1; position:relative; transform:initial; } .menu ul ul { left:0; transform:initial; } .menu li>ul ul:hover { transform:initial; }
}
.menu { display:block; }
.menu li { display:inline-block; position:relative; z-index:100; }
.menu li:first-child { margin-left:0; }
.menu li a { font-weight:600; text-decoration:none; padding:20px 15px; display:block; color:#fff; transition:all 0.2s ease-in-out 0s; }
.menu li a:hover,.menu li:hover>a { color:#fff; background:#07ACEC; }
.menu ul { visibility:hidden; opacity:0; margin:0; padding:0; width:150px; position:absolute; left:0; background:#fff; z-index:99; transform:translate(0,20px); transition:all 0.2s ease-out; }
.menu ul:after { bottom:100%; left:20%; border:solid transparent; content:" "; height:0; width:0; position:absolute; pointer-events:none; border-color:rgba(255,255,255,0); border-bottom-color:#fff; border-width:6px; margin-left:-6px; }
.menu ul li { display:block; float:none; background:none; margin:0; padding:0; }
.menu ul li a { font-size:12px; font-weight:normal; display:block; color:#797979; background:#fff; }
.menu ul li a:hover,.menu ul li:hover>a { background:#07ACEC; color:#fff; }
.menu li:hover>ul { visibility:visible; opacity:1; transform:translate(0,0); }
.menu ul ul { left:149px; top:0; visibility:hidden; opacity:0; transform:translate(20px,20px); transition:all 0.2s ease-out; }
.menu ul ul:after { left:-6px; top:10%; border:solid transparent; content:" "; height:0; width:0; position:absolute; pointer-events:none; border-color:rgba(255,255,255,0); border-right-color:#fff; border-width:6px; margin-top:-6px; }
.menu li>ul ul:hover { visibility:visible; opacity:1; transform:translate(0,0); }
.responsive-menu { display:none; width:100%; padding:20px 15px; background:#374147; color:#fff; text-transform:uppercase; font-weight:600; }
.responsive-menu:hover { background:#374147; color:#fff; text-decoration:none; }
a.homer { background:#07ACEC; }
@media (min-width:768px) and (max-width:979px) {
.mainWrap { width:768px; } .menu ul { top:37px; } .menu li a { font-size:12px; } a.homer { background:#07ACEC; }
}
@media (max-width:767px) {
.mainWrap { width:auto; padding:50px 20px; } .menu { display:none; } .responsive-menu { display:block; margin-top:100px; } nav { margin:0; background:none; } .menu li { display:block; margin:0; } .menu li a { background:#fff; color:#797979; } .menu li a:hover,.menu li:hover>a { background:#07ACEC; color:#fff; } .menu ul { visibility:hidden; opacity:0; top:0; left:0; width:100%; transform:initial; } .menu li:hover>ul { visibility:visible; opacity:1; position:relative; transform:initial; } .menu ul ul { left:0; transform:initial; } .menu li>ul ul:hover { transform:initial; }
}
selanjutnya letakan kode di bawah ini diatas </head> atau </body>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<script type="text/javascript">
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
</script>
nah berikut adalah kode HTML yang harus kamu tambahkan juga perhatikan letak menu menu kamu yang lama diganti dengan kode di bawah ini atau jika ada <div class='main-outer'> di blog kamu letakan saja di atas <div class='main-outer'>
<nav>
<a id="resp-menu" class="responsive-menu" href="#"><i class="fa fa-reorder"></i> Menu</a>
<ul class="menu">
<li><a class="homer" href="#"><i class="fa fa-home"></i> HOME</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a></li>
<li><a href="#">Sub-Menu 3</a></li>
<li><a href="#">Sub-Menu 4</a></li>
<li><a href="#">Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-user"></i> ABOUT</a></li>
<li><a href="#"><i class="fa fa-camera"></i> PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-bullhorn"></i> BLOG</a></li>
<li><a href="#"><i class="fa fa-tags"></i> CATEGORIES</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-envelope"></i> CONTACT</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> SITEMAP</a></li>
<li><a href="#"><i class="fa fa-exclamation-triangle"></i> DISCLAIMER</a></li>
</ul>
</nav>
<a id="resp-menu" class="responsive-menu" href="#"><i class="fa fa-reorder"></i> Menu</a>
<ul class="menu">
<li><a class="homer" href="#"><i class="fa fa-home"></i> HOME</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a></li>
<li><a href="#">Sub-Menu 3</a></li>
<li><a href="#">Sub-Menu 4</a></li>
<li><a href="#">Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-user"></i> ABOUT</a></li>
<li><a href="#"><i class="fa fa-camera"></i> PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-bullhorn"></i> BLOG</a></li>
<li><a href="#"><i class="fa fa-tags"></i> CATEGORIES</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-envelope"></i> CONTACT</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> SITEMAP</a></li>
<li><a href="#"><i class="fa fa-exclamation-triangle"></i> DISCLAIMER</a></li>
</ul>
</nav>
kamu ganti tanda # diatas dengan link yang kamu inginkan save\
Budayakan bertanya jika tidak bisa :)

,work work!
ReplyDeleteAssalamualaikum Salam sejahtera untuk kita semua, Sengaja ingin menulis sedikit kesaksian untuk berbagi, barangkali ada teman-teman yang sedang kesulitan masalah keuangan,SAYA IBU DEWI, sekeluarga mengucapkan banyak terimakasih kepada AKI JOYO MALIK atas bantuannya saya menang togel yang ke 3x nya ,pekerjaan saya sehari-harinya cuma seorang pengepul barang bekas apalagi saya seorang janda,,yang pendapatannya tidak seberapa,buat biaya anak sekolah aja tidak cukup apalagi untuk mencukupi kebutuhan hidup keluarga sehari-harinya….pada su atu hari saya tidak sengaja mendengar pembicaraan teman saya mengenai angka ritual/ghoib AKI JOYO MALIK yang katanya bisa mengeluarkan angka sgp/hk yang di jamin tembus,akhirnya saya bertanya dan teman saya memberikan nomor AKI JOYO MALIK dan saya pun menghubunginya..?? Berkat bantuan AKI yang telah memberikan angka “GHOIB” nya 4D dan alhamdulillah itu ternyata terbukti. lagi…sekarang anak saya bisa lanjut sekolah lagi itu semua atas berkat bantuan AKI JOYO MALIK bagi anda yang penggemar togel ingin meruban nasib melalui angka2 goib yang di jamin 100% kemenangan hbg AKI JOYO MALIK di nmr;_ 085-211-977-346,ini bukti nyata bukan rekayasa,mana ada kemenangan tanpa keberanian dan kejujuran,saatnya kita perlu bukti bukan sekedar janji2,hanya AKI JOYO MALIK yang bisa menjamin 100% kesuksesan,anda perlu bukti siahkan HBG/SMS AKI JOYO MALIK nya,terima kasih ROMNYA
DeleteINGAT…!!! JANGAN SIA-SIAKAN KESEMPATAN YANG ADA SEBAB
KESEMPATAN TIDAK MUNGKIN DATANG KE 2 KALINYA………..
kalau cara memperbaikinya gimana gan? punya ane backgroundnya transparant trus kalo mau diklik malah nutup lagi
ReplyDeletePerbaiki maksudnya gimana gan
Deleteane buat ini kagak pernah jadi, thanks infonya gan langsung dicoba
ReplyDeleteCuman di edit gan mudah ko
Deleteijin coba gan mau kreasikan am blog saya
ReplyDeleteSiap silahkan di coba
Deletelangsung ane coba nih sekalian bookmark mudah mudahan work gan :D
ReplyDeleteSilahkan gan di coba :D
Deletebagus gan ... tpi klo isi penjelasan tiap kode mungkin lebih gampang memahami pengunjung gan
ReplyDeletePasti nanti ane buatkan penjelasannya
Deletewah makasi mas tipsnya... ane lagi butuh nih buat membuat menu dropdown
ReplyDeleteSilahkan di coba gan
DeleteAne coba yah gan !
ReplyDelete